Visual Studio Code zamienia edytowanie i pisanie nowego kodu w bezproblemowe, zabawne środowisko. Domyślny ciemny motyw VS Code został zaprojektowany tak, aby był bardziej przyjazny dla oczu niż zwykłe, szorstkie, białe tło, które może powodować zmęczenie po długich godzinach pracy. Ale co, jeśli naprawdę nie lubisz ciemnych kolorów na ekranie podczas pracy?

Zaletą modułowej konstrukcji VS Code jest to, że masz ogromną swobodę w zmianie oryginalnego ciemnego motywu dzięki wielu różnym opcjom dostosowywania, które obejmują gamę kolorów ekranu, czcionek, a nawet wygląd samego zintegrowanego terminala VS Code.
W tym artykule dowiesz się wszystkiego, co musisz wiedzieć o zmianie motywów w VS Code.
Jak zmienić motyw w VS Code?
Zmiana ogólnego motywu w VS Code jest szybka i łatwa. Oto, co musisz zrobić:
- Otwórz kod VS.

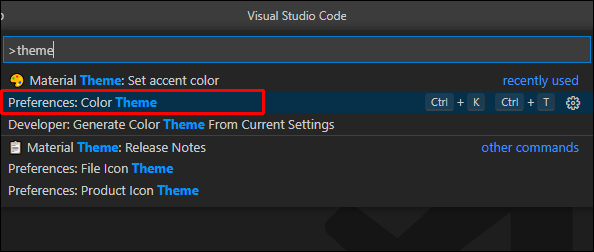
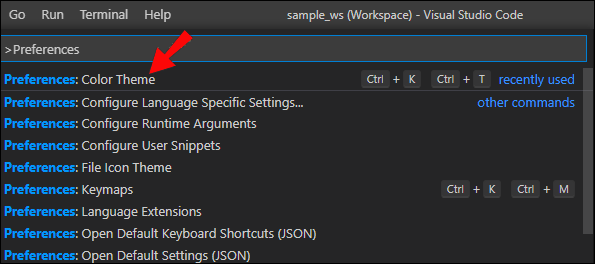
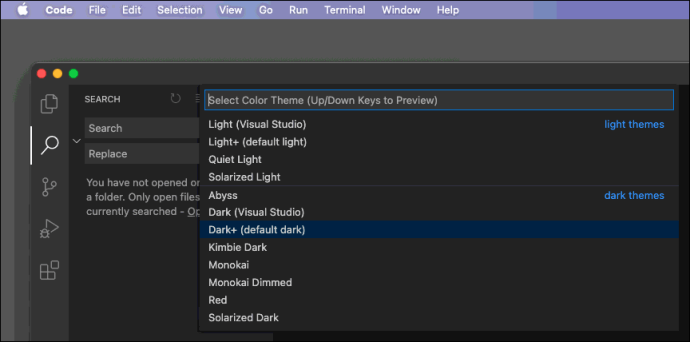
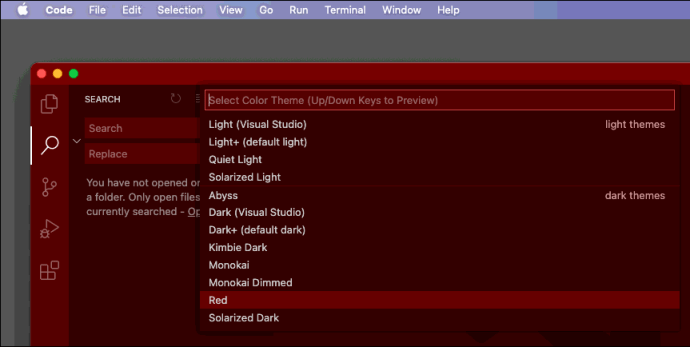
- Wybierz Plik (Kod w systemie macOS), wybierz Preferencje, a następnie wybierz Motyw kolorystyczny.

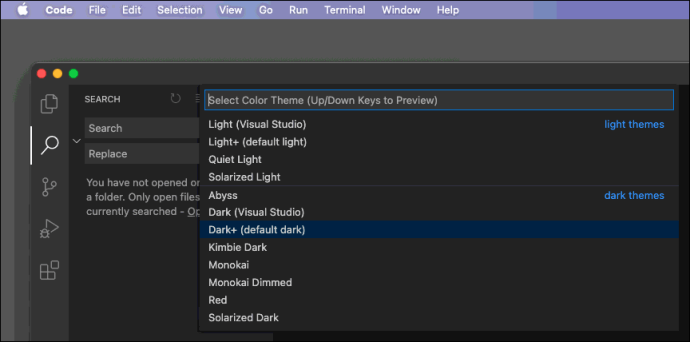
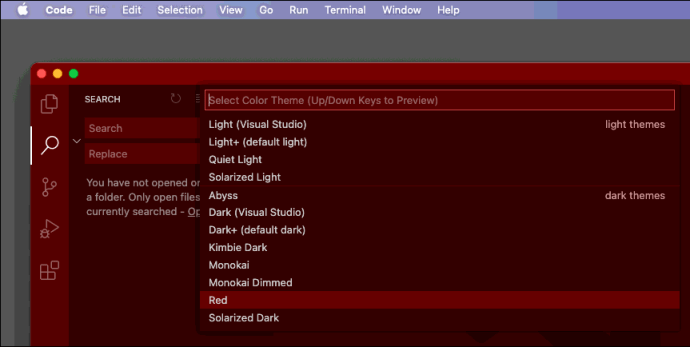
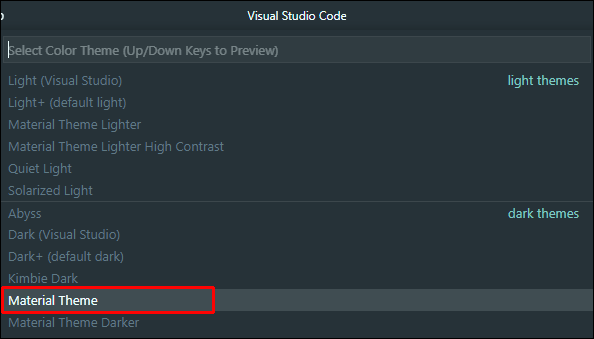
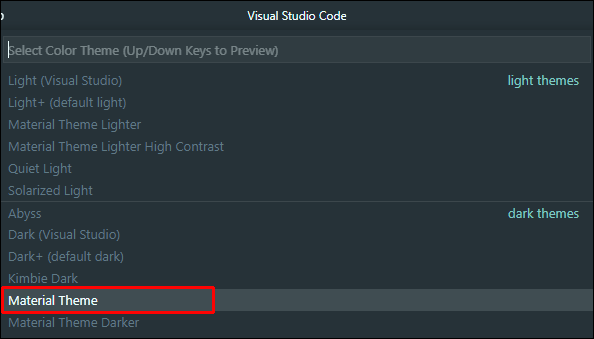
- VS Code pokaże Ci wybór gotowych motywów do wyboru w menu rozwijanym.

- Użyj klawiszy kursora, aby wyświetlić podgląd każdego motywu bezpośrednio na ekranie.

- Podczas wybierania naciśnij klawisz Enter, aby wybrać motyw do użycia.

Zmiana motywu na inny wstępnie skonfigurowany może być pierwszą czynnością, jaką wykonujesz po pierwszym otwarciu programu VS Code. Kodowanie może zająć dużo czasu, więc dobrze jest użyć motywu, z którym czujesz się komfortowo i który nie boli oczu podczas pracy.
jak publikować muzykę na instagramowej historii
Jak zmienić motyw terminala w VS Code?
Jeśli chcesz trzymać się kilku wstępnie skonfigurowanych opcji koloru i motywu terminala, proces jest taki sam, jak zmiana ogólnego motywu. Wszystkie zintegrowane motywy zawierają opcje zmiany wyglądu terminala, ale nie można oddzielić go od innych części samego motywu z menu głównego.
Przed użyciem wyżej wymienionych kroków w celu zmiany motywu otwórz konsolę terminala (Ctrl + Shift + P), aby wyświetlić podgląd zmian wprowadzonych w terminalu. Niektóre motywy nie wprowadzają żadnych zmian w terminalu, podczas gdy inne mogą go drastycznie zmienić. Ponadto używanie motywu, który lubisz tylko umiarkowanie, również nie jest dobre, ponieważ możesz używać terminala częściej, niż początkowo sądziłeś.
Istnieje jednak kilka obejść, które pozwolą Ci zmienić motyw terminala, który omówimy w poniższych sekcjach.
Jak zmienić motyw materiału w VS Code?
Główną cechą VS Code jest nadmiar ekscytujących rozszerzeń, które umożliwiają dostosowanie sposobu kodowania i wprowadzenie większej liczby funkcji do edytora tekstu. Jednym z takich rozszerzeń jest Motyw materiału , jeden z najpopularniejszych tego typu w VS Code Marketplace.

Motyw materiałowy ma wiele zalet w porównaniu ze wstępnie dostosowanymi projektami, ale niektórym użytkownikom może go brakować. Instrukcja obsługi tego rozszerzenia zawiera kilka wskazówek, jak wprowadzać dalsze zmiany w zależności od potrzeb. Oto jak zmienić ogólny motyw w motywie materiałowym:
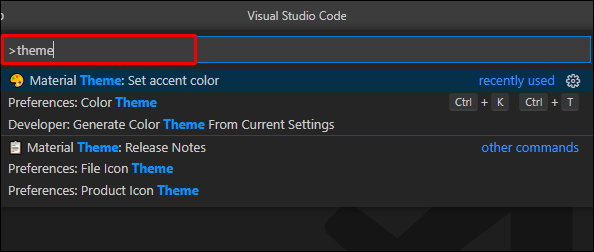
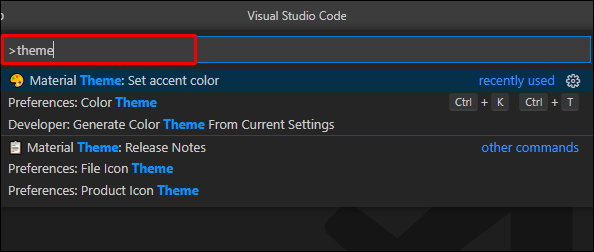
- Otwórz szybkie menu (Ctrl + Shift + P).

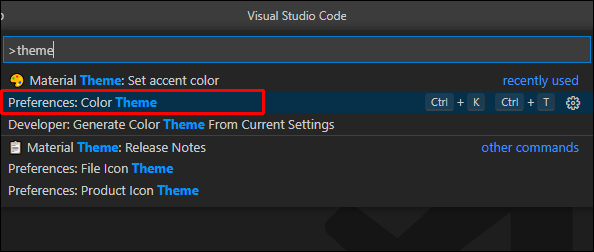
- Wpisz motyw w monicie.

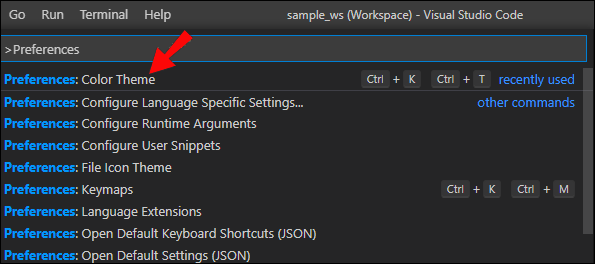
- Wybierz Preferencje: Motyw kolorystyczny.

- Wybierz jedno z ustawień wstępnych motywu materiałowego.

Ustawienie koloru akcentującego sprawi, że część kodu wyskoczy, co może być przydatne, jeśli jest to szczególnie ważna lub kłopotliwa linia do zdiagnozowania. Aby ustawić kolor akcentu, wykonaj następujące czynności:
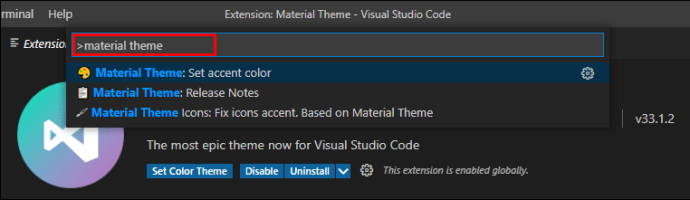
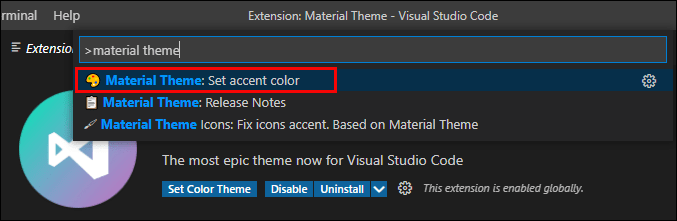
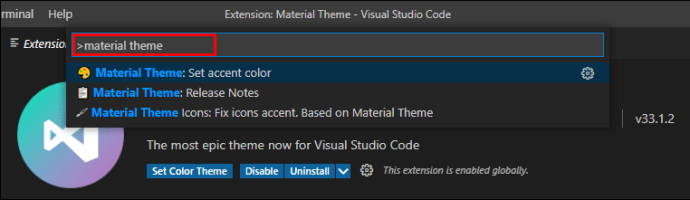
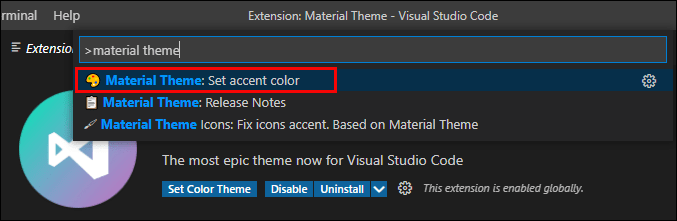
- Otwórz szybkie menu (Ctrl + Shift + P).

- Wpisz temat materiału w monicie.

- Wybierz motyw materiału: Ustaw kolor akcentu.

- Wybierz kolor, który Ci się podoba z listy.
Dzięki zmienionemu motywowi materiałowemu możesz uzyskać dostosowanie, które wykracza poza normę, a my pokażemy ci, jak to zrobić.
Jak ręcznie dostosować motyw w VS Code?
VS Code pozwala na znacznie większą personalizację niż zwykła zmiana między kilkoma ustawieniami wstępnymi. Oto dwa sposoby dostosowania motywu do własnych upodobań.
Metoda 1 - Pobierz niestandardowy motyw
Mówiąc o dostosowywaniu, nie możemy nie wspomnieć o ekspansywnym Rynek kodów VS . Istnieją różne rozszerzenia, które jedynie zmieniają wygląd VS Code bez zakłócania jego funkcjonalności. Oto jak pobrać motyw.
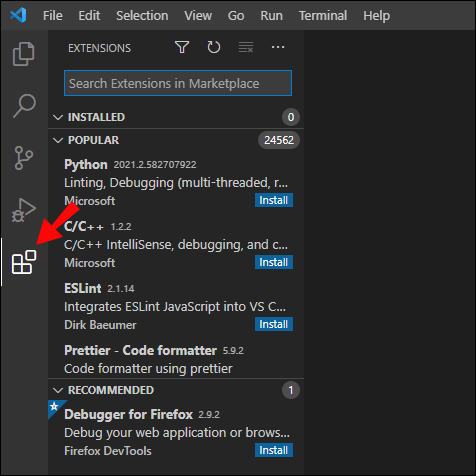
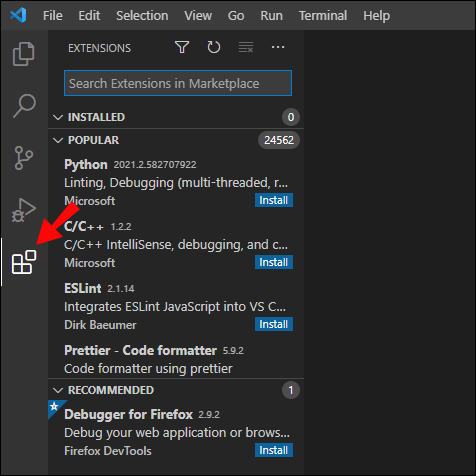
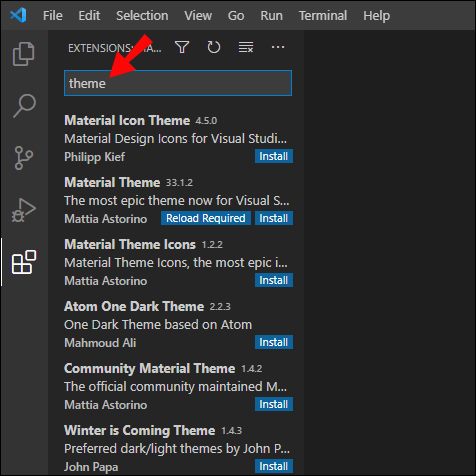
- Otworzyć Rynek kodów VS . Możesz także użyć zintegrowanego menu Rozszerzenia po lewej stronie ekranu.

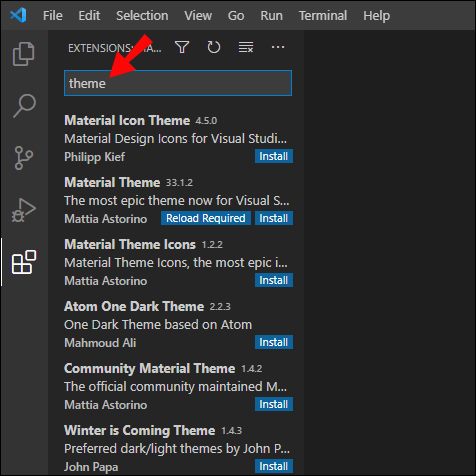
- Wpisz motyw na pasku wyszukiwania, aby przeglądać tylko te elementy, które zmieniają motyw. Jedną z naszych najlepszych rekomendacji jest wspomniany powyżej motyw materiałowy, ale jesteśmy pewni, że znajdziesz taki, który najbardziej Ci odpowiada.

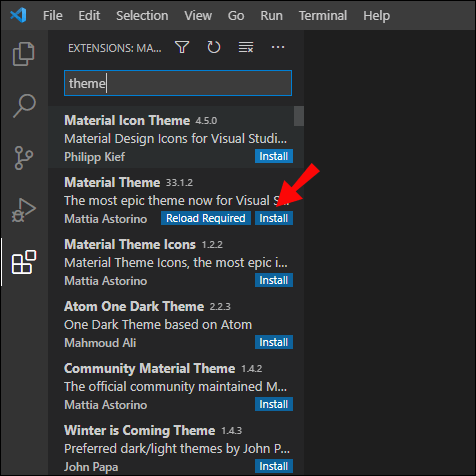
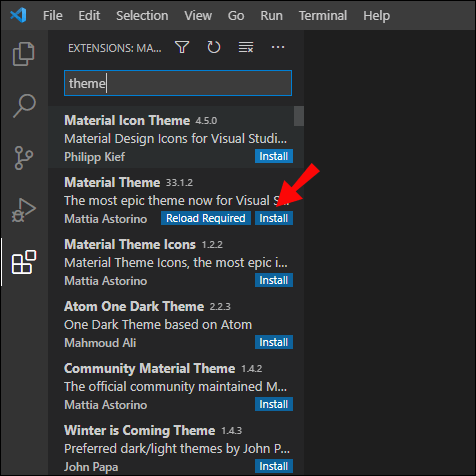
- Pobierz rozszerzenie (jeśli używasz przeglądarki), a następnie zainstaluj plik .VSIX, przechodząc do Rozszerzenia> ikona wielokropka> Zainstaluj z VSIX. Alternatywnie, gdy znajdziesz motyw, który Ci się podoba w VS Code, kliknij go, a następnie wybierz przycisk Instaluj w menu szczegółów (po prawej).

- Po zainstalowaniu i włączeniu motywu wybierz go za pomocą polecenia Preferencje: Motyw kolorystyczny.

Metoda 2 – Edycja motywu
Wszystkie motywy i ustawienia są przechowywane w VS Code przy użyciu zwykłego tekstu. Postępuj zgodnie z instrukcjami, aby uzyskać dostęp do tych ustawień i wprowadzić żądane zmiany:
- Utwórz środowisko pracy lub plik ustawień użytkownika. Pierwsza z nich zmieni tylko wygląd obecnego projektu, druga pozostanie w nowych projektach.
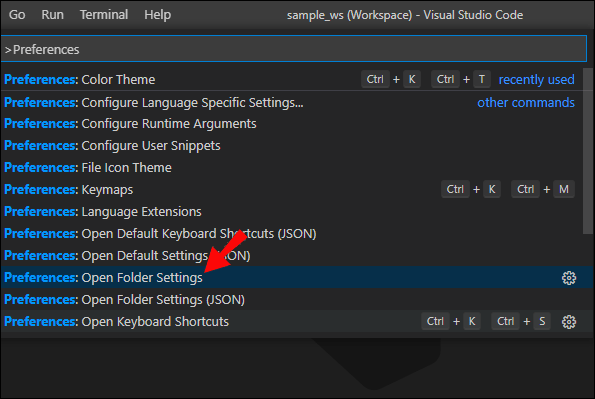
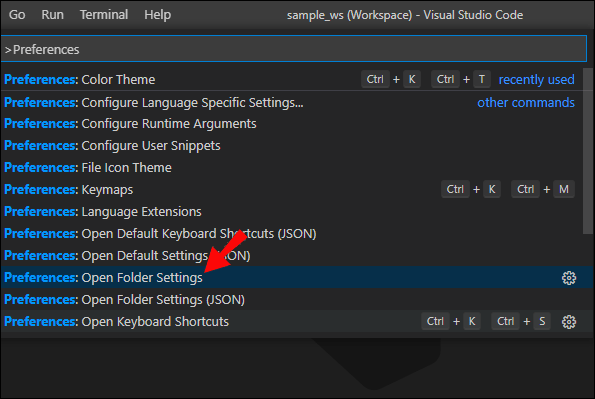
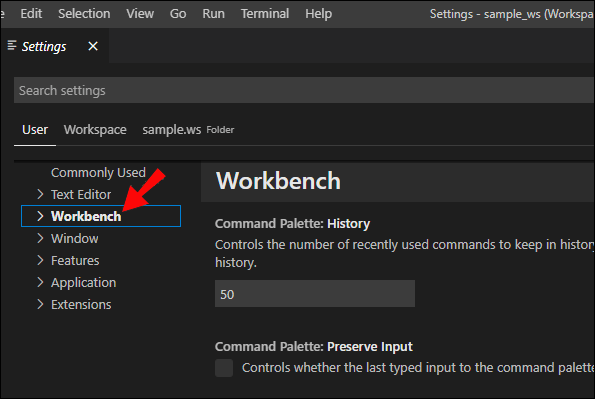
- Wpisz Preferencje: Otwórz polecenie Ustawienia w menu głównym.

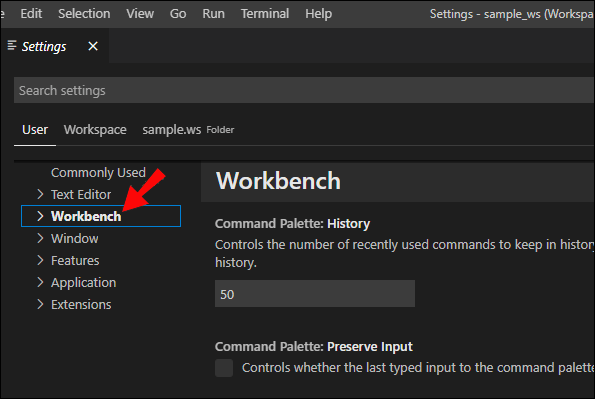
- Wybierz zakładkę w lewym górnym rogu, aby wybrać między ustawieniami użytkownika i warsztatu.

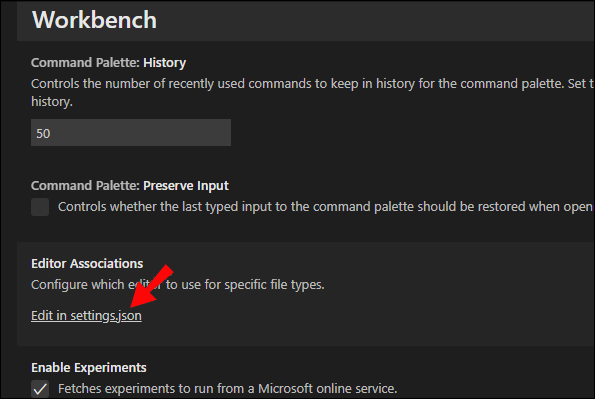
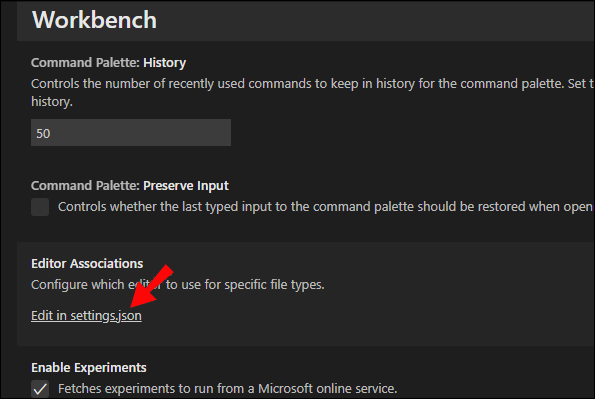
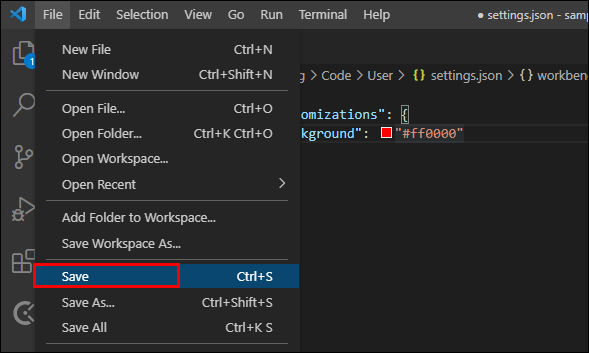
- Naciśnij Edytuj w settings.json, aby otworzyć plik zawierający ustawienia, które musisz zmienić.

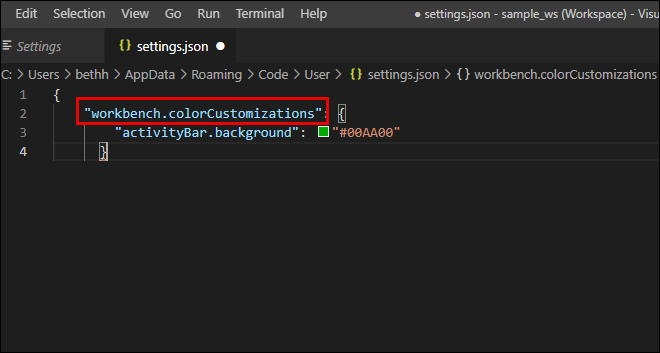
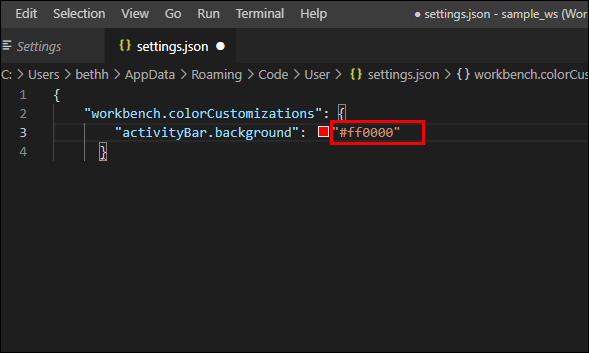
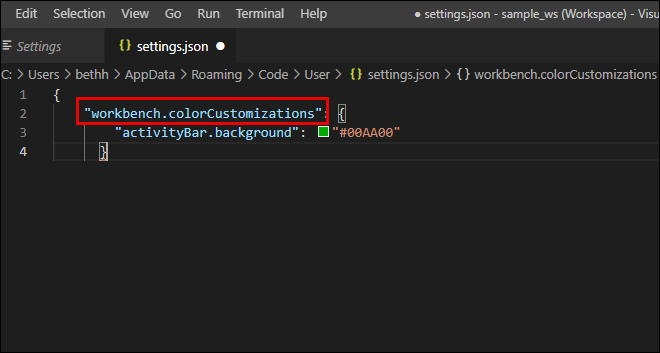
- Znajdź ustawienie o nazwie workbench.colorCustomizations.

- Skoncentruj się na zmianie motywu, który chcesz, wprowadzając
[Theme_name]: { }
Theme_name to nazwa motywu, który chcesz zmienić. Zachowaj cytaty.
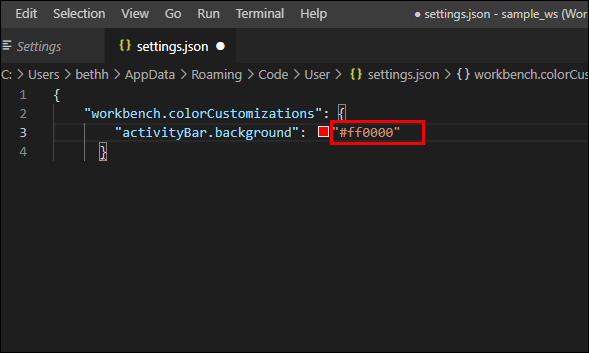
- Dalsze zmiany w temacie wprowadzane są w nowych nawiasach. Wpisz nazwę parametru, który chcesz zmienić (w cudzysłowie), wpisz „:”, a następnie wybierz odpowiednie ustawienie.
- Posługiwać się ten przewodnik aby znaleźć parametry, które chcesz zmienić.
- Kolory są przechowywane w kodzie szesnastkowym. Użyć kolorowy przewodnik szesnastkowy aby wskazać żądany kolor.

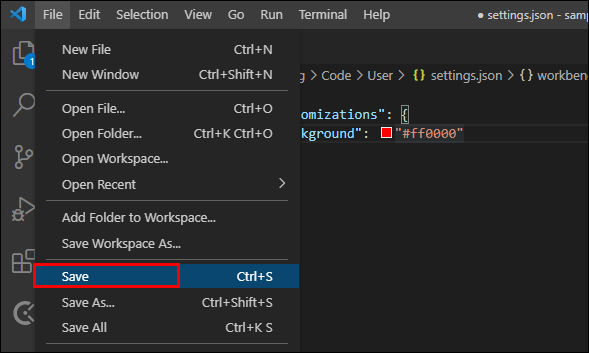
- Po zakończeniu wprowadzania zmian zapisz plik.

Ta metoda może służyć do zmiany większości interfejsu użytkownika i wyglądu kodu, w tym koloru motywu podstawowego, tła, wyglądu terminala, kolorów przycisków i stylów czcionek.
Jeśli zastanawiasz się, jak zmienić czcionkę w kodzie VS, użyj metody 2 opisanej powyżej. Prawdopodobnie będziesz potrzebować przewodnik .
Dodatkowe FAQ
Gdzie są przechowywane motywy VS Code?
Motywy pochodzące z rozszerzeń są przechowywane w folderze rozszerzeń programu VS Code. Ta lokalizacja znajduje się w katalogu instalacyjnym (na przykład C:) i zwykle można ją znaleźć tutaj:
~/.vscode/extensions
Tutaj ~ to katalog instalacyjny dla VS Code.
Motywy podstawowe są przechowywane w: Microsoft VS Code esourcesappextensions heme-defaults hemes
Nie musisz jednak tracić czasu na szukanie plików do zmiany. Zmiana ustawień użytkownika za pomocą pliku settings.json przyniesie znacznie szybsze rezultaty.
Jak zmienić kolor komentarza w kodzie VS?
Aby zmienić kolory komentarzy, otwórz plik settings.json (użyj metody 2 opisanej powyżej), wybierz motyw, który chcesz zmienić, a następnie wprowadź (z cudzysłowami):
jak zatrzymać powiadomienia na pulpicie Discord
comments : #hexcode
Tutaj kod szesnastkowy jest kodem żądanego koloru. Użyj próbnika kolorów, aby wybrać odpowiedni kolor.
Jaki jest najlepszy motyw w VS Code?
Najlepszy motyw VS Code to ten, który uważasz za najbardziej przyjemny i przydatny w pracy programistycznej. Różni użytkownicy mogą mieć różne preferencje dotyczące kolorów i motywów. Na szczęście istnieje wiele opcji do wyboru, niezależnie od tego, czy są to wstępnie skonfigurowane motywy, pobieranie rozszerzeń, czy też możliwość dostosowania motywu dokładnie do własnych upodobań.
Wybierz swój motyw
Dzięki tym instrukcjom możesz w pełni dostosować motyw, jak chcesz. Dzięki bogactwu opcji VS Code pozostaje jednym z najpopularniejszych edytorów tekstu, a możliwość uzyskania nowych funkcji dzięki rozszerzeniom czyni go bardzo podobnym do IDE.
Jakich motywów używasz w VS Code? Czy dokonałeś zmian w preferowanym motywie? Daj nam znać w sekcji komentarzy poniżej.